

Well, before going to start with the primary topic one should know that these types of websites or you can say PWA is used by big companies such as Instagram, Twitter, Flipkart, and Forbes, etc. By doing so, these companies get popularity than before. Therefore, every person should know that building or developing a progressive web application is very easy and simple. Here in the post, you are going to know about the process of creating a PWA or progressive web application.
The first thing about the same aspect or process which all users need to know first is what actually is the Progressive Web App? So, the first thing which all users should know is that a progressive web application is the next great or big thing for the mobiles. These are web applications that provide you the best user experience by combining all the mobile application features and web application features.
Qualities of A PWA
The center standards of a PWA ought to have given you a superior comprehension of what a PWA is and what it brings to the table, however, we should dig into the attributes of a PWA to give you a superior thought of how they work and why they are so gainful:
Dynamic
PWAs are dynamic, which implies clients will have the option to get to your PWA paying little mind to what program they’re utilizing, (for example, Chrome, Firefox, Safari, or some other program). Since access to your PWA isn’t restricted to specific programs, you’ll incredibly extend your latent capacity reach.
Responsive
PWAs are manufactured utilizing a responsive plan. Their interface is shown on the client’s screen and their exhibition, by and large, won’t be influenced by the gadget being utilized. PWAs will work appropriately on all gadgets including work areas, workstations, tablets, and cell phones.
Availability Dependent
While you’ll require an association with getting to a PWA through a program, the way that you can download the PWA to your gadget implies that you needn’t bother with an association with run the PWA from your gadget.
Discoverable
PWAs can be found by clients along these lines as customary sites. This implies clients can discover your PWA through web index questions since they are benchmarked with standard SEO. Web search tools like Google will record your PWA dependent on your application name just as the substance remembered for your PWA.
Re-engageable
You can utilize your PWA to reconnect clients regardless of whether they aren’t running your application through their program or gadget. For instance, you can send ongoing alarms to your crowd through your PWA. You can likewise utilize a “spare to home screen” highlight to dispatch your PWA from the home screen. The capacity to reconnect clients in such a way can assist you with keeping your image on the highest point of your clients’ psyches.
Installable
Local applications must be affirmed to be recorded in an application store. This procedure can be monotonous, particularly if your application is dismissed. It additionally expects clients to leave your site and visit the application store to download the application. Just exploring the application store for your application can frustrate the client’s involvement with itself. With a PWA, you can download the application directly from your program without leaving the website.
One should know that progressive web applications are mainly characterized by the following terms. All users or web designers should know these terms properly and then use the same things in an appropriate manner to get positive results in the process they are dealing with. So, the major terms or main things are as follows –
∙ Reliable – Yes, it is the primary concern to see pretty much all dynamic web applications. At the point when an individual utilizes a PWA, at that point the website load rapidly and never shows any web association or any kind of blunder. In great system conditions as well as in terrible system conditions likewise, a dynamic web application doesn’t show any web association or any blunder.
∙ Quick – When any person or user makes use of a progressive web application, then it responds quickly to them with smooth and easy animations. Instead of a normal app or site, a PWA is quicker and easier to use.
∙ Engaging – After once using the app in your device, these apps feel like the natural app of the device. They provide a classic and immersive user experience to all the users, and people find them more useful than others.
They are easy to use and simple to handle as compared to all others present out there.
Know why to build progressive web applications?
Here you are going to know why it is important to build a progressive web application. Therefore, you need to pay good attention to the major things which are mentioned below and then use the same things in the process of creating a progressive web application or when using progressive web application.
∙ PWAs are installable – it means that when users visit your website for two, three, or four times, then they get an option to add your app as the home screen. The same option is for Android, IOS, and Desktop. After once installed in the device, these apps work like mobile applications.
∙ Progressive web applications are indexable – it means that your app is easily visible in the browsers which are used most by the people and also, they are easily searchable for the users as they find and use them easily. One can simply go with website developers NYC to gather entire information about the PWA developing process. It is the best source that provides you with significant information regarding the same concept.
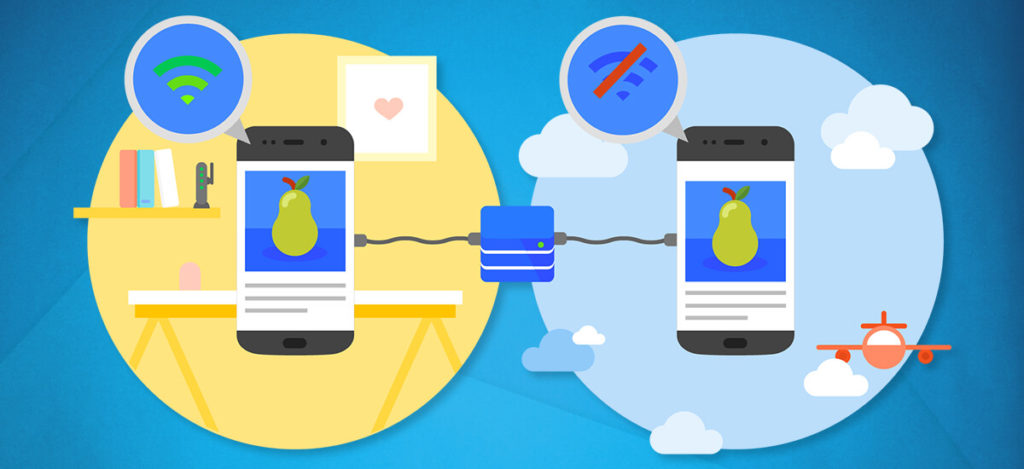
∙ Apps perform work offline– it is the best thing about these dynamic web applications. After once downloading and introducing these applications on your gadget, you basically use them and perform work by them disconnected. One can basically store the substance from the application without utilizing the web association.
∙ Remove the page reloads times – it is another significant bit of leeway that clients get when they utilize a dynamic web application. It legitimately decreases the page reload times and upgrades the general UX.
∙ Send push notifications–when any product, piece of news or article posted on the website, all the users of the site are provided with a notification about it. It helps them in staying in touch with your app and products or news all the time.
So, all these are the main advantages of using a progressive web application. Not only are the advantages, but these are also the main reasons as well, which prove that why building a progressive web application is necessary for the users.
Necessities for A PWA
There are a few necessities for creating and conveying a PWA. Luckily, these necessities are anything but difficult to hold fast to.
HTTPs
To guarantee the security of a PWA, it must be sent through an open web server following the HTTPS convention. The motivation behind why HTTPS is required is that solitary HTTPS sites can utilize Service Workers.
Administration Workers
To be viewed as a PWA, it must have the option to work disconnected. This requires a Service Worker, which is a JavaScript document that goes about as a contact between your application and the system. As the agent, the Service Worker will improve the client experience of your application by giving reserve administrations and accelerating application rendering. The Service Worker must be introduced after a client visits the application just because.
Web App Manifest
The Web App Manifest is a JSON record used to furnish the client gadgets with data about your PWA. This data incorporates the name of your application, the areas and sizes of your symbols, the beginning URL, the sprinkle screen, and the default direction.
Learn everything about web design
Well, after knowing all the above-mentioned things progressive web applications, one should know all things that relate to the web designing process. There are numerous things which individuals need to know before going to start using web designing. Some of the main things or terms related to web design are mentioned below which all web designers should know as to get better results –
∙ One has to know that when dealing with the process of web designing, they have to make full use of the white space. By doing so, one can make their website user-friendly and more effective than before. Also, after that, it becomes easier for users to see or read the content on your site.
∙ Another fine thing which all users should know is that they have to add some trustworthy links to their content or site by which users get more information regarding the same aspect. Also, one has to add some follow and share buttons as well by which the visitors to your site share the information with other people if they find it useful.
So, these are some basic aspects of a good web designing process on which you have to pay attention in order to design a website good and perfect. There are many other terms present on which designers need to do focus such as they have to use navigation, they have to make the right use of color combinations and many other things as well.